エフェクトやアニメーションが思った通りに動いてくれない・・・
なんてことはありませんか?

いろんなサイトを見ても分からない日々が続きました。
簡単そうなのになかなかできないとイライラしますよね。
この記事では「アニメーションの作り方」と「エフェクト」として設定するまでを書いていきます。
この記事のゴール動画はこちら。



コライダーに接触した後に出すエフェクトです。
敵にぶつかったときやアイテムを取ったときなどに使えますね。
「ゲーム開発、最後まで続ける自信ありますか?🎮
9割が途中で挫折するゲーム制作。最強の相棒 を手に入れて、あなたのゲームを完成させよう!🔥」
👇 詳細はこちら!
https://note.com/modern_tern915/n/nab05c5e59381


簡単に2Dアニメーションを作成する方法
2Dアニメーションってどうやって作るの?
自作してみたいけど絵を描くのはちょっと・・・
というあなたでも大丈夫。
簡単に2Dアニメーションを作るにはお絵かきアプリが大活躍します。
こちらの記事で詳しく解説しています。
アンパンマンすら怪しいわたしがゲーム用の絵が書けるようになるなんて・・・


エフェクトとしてアタッチする
完成したアニメーションをエフェクトとしてアタッチする方法です。
手順はこちらです。
- アニメーションを作る
- プレハブ化する
- 管理するスクリプトを作成
- ゲームオブジェクトにアタッチする



それではやっていきましょう〜。
アニメーションを作る
アニメーターを使ってアニメーションを作っていきます。
アニメーションの作成方法を知りたい方はこちらの記事をどうぞ。


プレハブ化する
アニメーション付きのオブジェクトが完成したらプレハブ化しましょう。
プレハブ化すると一括編集ができるようになったり、たくさん生成することができたりと自由度が上がります。
プレハブ化に関する記事はこちらから。





簡単にいうとヒエラルキーからプロジェクトへドラッグすればプレハブ化されます。
エフェクトを管理するスクリプト
アタッチした後にスクリプトで管理するためのスクリプトを詳しく解説します。
public class boom : MonoBehaviour
{
public GameObject star;
private void OnTriggerEnter2D(Collider2D collision)
{
if (collision.CompareTag("cat player"))
{
GameObject effect = Instantiate(star,collision.transform.position,Quaternion.identity);
Destroy(collision.gameObject);
Destroy(effect, 3);
}
}
}
- public GameObject star;
public(パブリック)によってゲームオブジェクトをアタッチできるようにします。
- private void OnTriggerEnter2D(Collider2D collision)
コライダーを管理するためのスクリプト。
詳しく知りたい方はこちらの記事を読んでみてください。


- GameObject effect = Instantiate(star,collision.transform.position,Quaternion.identity);
- effectへの代入。
- Instantiate:オブジェクトの場所・回転を決定する。



今回は猫ちゃんがぶつかった場所でエフェクトが出るようにしました。
- Destroy(collision.gameObject);
接触したオブジェクトを削除(デストロイ)します。
- Destroy(effect, 3);
エフェクト(今回は星)を3秒後に削除(デストロイ)します。
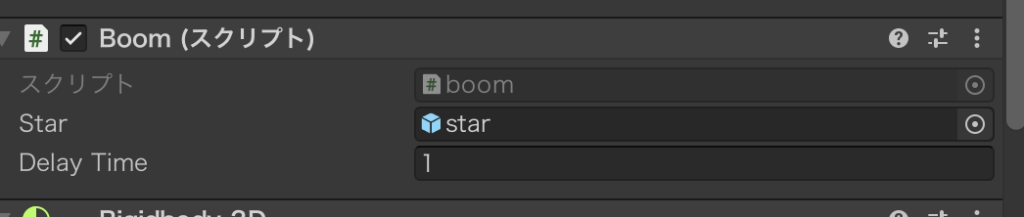
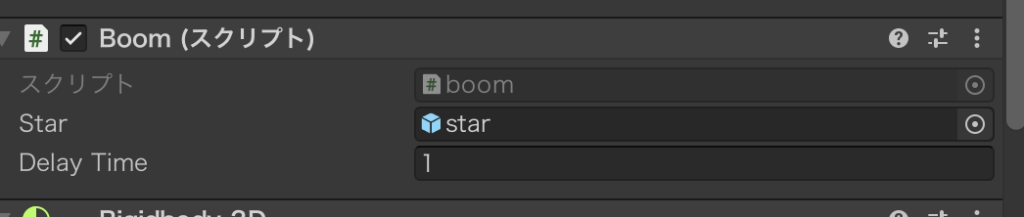
ゲームオブジェクトにアタッチ
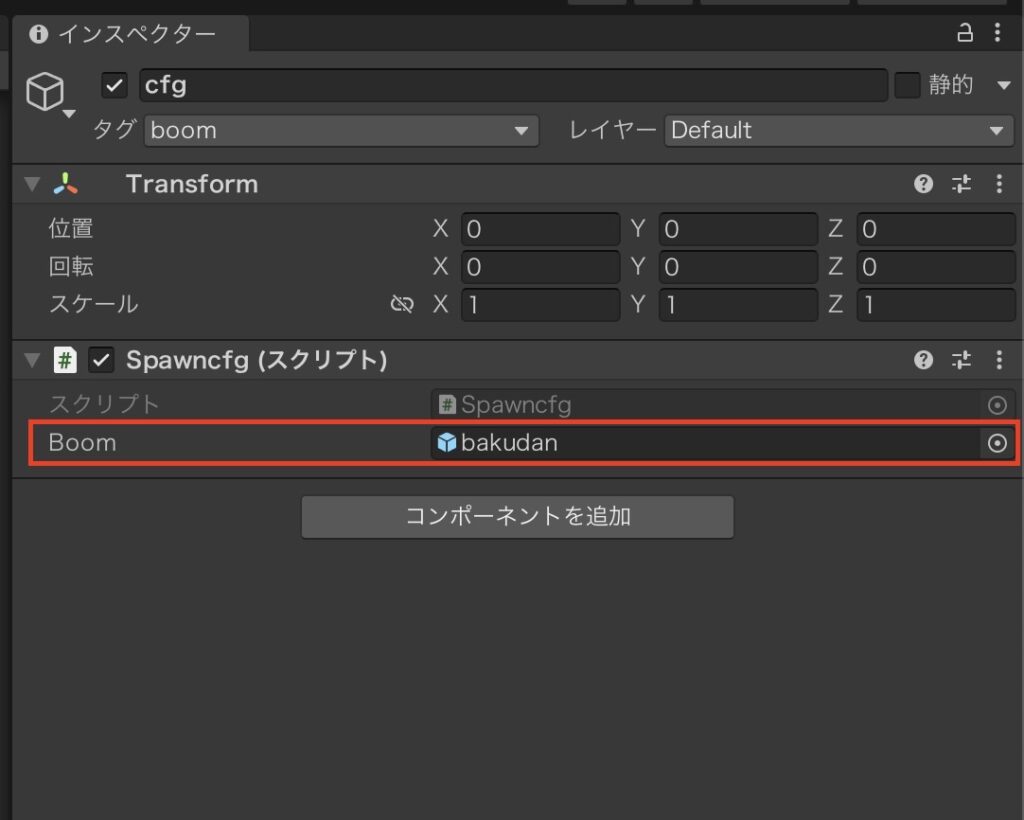
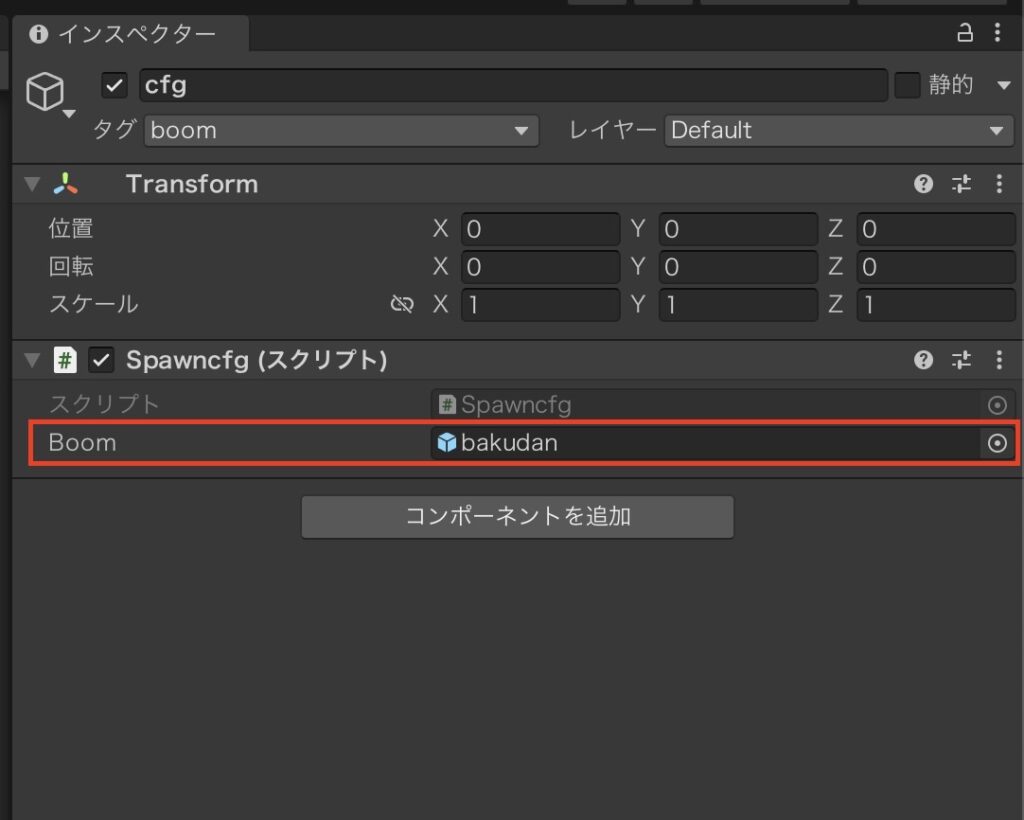
管理したいゲームオブジェクトに作成したエフェクトをアタッチします。(ドラッグ&ドロップ)


エフェクトをアタッチしたいオブジェクトをクリック。
今回は動く爆弾に対して、星をアタッチします。
星には色が変わって点滅するアニメーションが付いています。




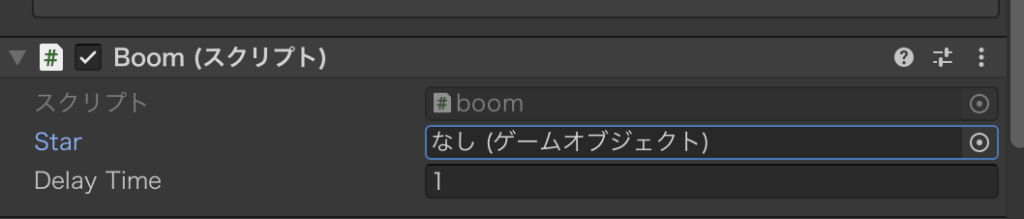
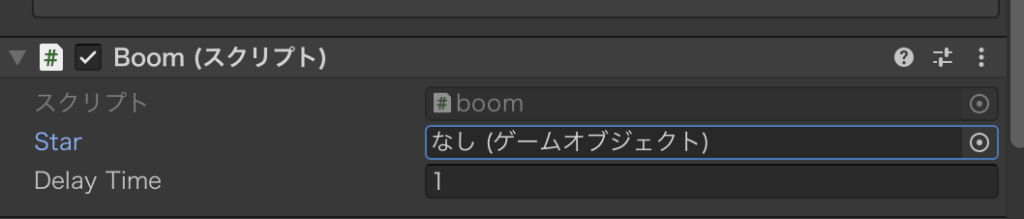
public(パブリック)のおかげでスクリプトにゲームオブジェクトが追加できるようになってます。
出現させたいプレハブをドラック&ドロップ。
今回は星(star)ですね。
ゲーム画面を見てみましょう。



「猫ちゃんに爆弾が当たったら星を出して3秒後に消える」
こちらを実装しました。
\ゲーム開発ができる「引き出し」が無限に!/



ゲーム開発ができる世界へワープしませんか?
まとめ エフェクトの自作は初心者OK
- アニメーションを作る
- プレハブ化する
- 管理するスクリプトを作成
- ゲームオブジェクトにアタッチする
実際にどう設定すれば正しく動くのかを動画を使って解説しました。
他の記事で解説済みのところも多く面倒な思いをさせてしまっていたら申し訳ありません。



分かりにくかった部分や詳しく知りたいことを読み返してみてください。
おまけですが・・・アイテム取ったらハートなんてのも実装してみました。



できることが増えてくると楽しいですね!
ではまたゲームの作り方の続きでお会いしましょう。
ありがとうございました。
ゲームの作り方総集編!
11ステップであなたもゲームが作れる。喜んでもらえる。
未経験からでも、分かる!が積み上がりゲームを完成できる。
詳細はこちらから。










コメント