Unityでゲームを作ろうとしているあなた。
素材がなくて困っていませんか?
キャラクターを動かしたいが一枚しか画像がなかったり、欲しい向きの絵がなかったり。
そんなお悩みを解決します。
ドット絵なら絵心がなくても描くことができます。
「いや、ドット絵だって難しいでしょ・・・」
と思われるかもしれませんが、これから紹介するアプリを使えば誰でも簡単にドット絵を描くことができます。

アンパンマンすらまともに描けず、娘に泣かれる私が言うのだから間違いありません・・・


誰でも簡単にドット絵が描ける機能満載!
「ゲーム開発、最後まで続ける自信ありますか?🎮
9割が途中で挫折するゲーム制作。最強の相棒 を手に入れて、あなたのゲームを完成させよう!🔥」
👇 詳細はこちら!
https://note.com/modern_tern915/n/nab05c5e59381


ドット絵を使ったゲームの作り方
ドット絵を使った2Dゲームはよく目にするのではないでしょうか?
私もドット絵を使ったゲームを作りました。
現在はUnityで挫折しそうになっている方の力になればという思いでゲームの作り方や挫折しないための方法を書いています。
完成したゲームはこちら(Unityroomが開きます)



アニメーションのフリー素材ってピッタリくるもの少ないと思いませんか?
とはいえ「イチから作る」はハードルが高すぎる・・・
絵心はないため必死で考えた結果・・・
「フリー画像を使ってドット絵を描きアニメーションをつける」
という方法に至りました。
実際にやってみようと思います。
最適なアプリも発見したので書いていきますね。
EDGE touchを使用するには?
アプリ名「EDGE touch」
注意点が2点あります。
- iPhoneユーザー限定
- 買い切りで400円かかる
詳しく解説します。
iPhoneユーザー限定
Android版はなくiPhone(APPストア)のみの取り扱いとなります。
買い切りタイプ(400円)
シンプルにお金がかかります・・・。
絵心がないためフリーで描ける無料版では描くことができませんでした。
では「EDGE touch」にはどんな機能があるか確認していきます。
400円掛けてでも欲しい機能が満載なので、ぜひチェックしてみてください。
EDGE touchを使ってみよう
ここから実際の画面を使って解説していきます。
- タマネギ機能
- 切り取り・反転
- レイヤー
- アニメーション
これらの機能を使って絵心のない方でも確実に描けるドット絵を完成させていきます。
タマネギ機能
「タマネギ機能とはなんぞや」と思いますよね。
写し絵というと伝わると思います。
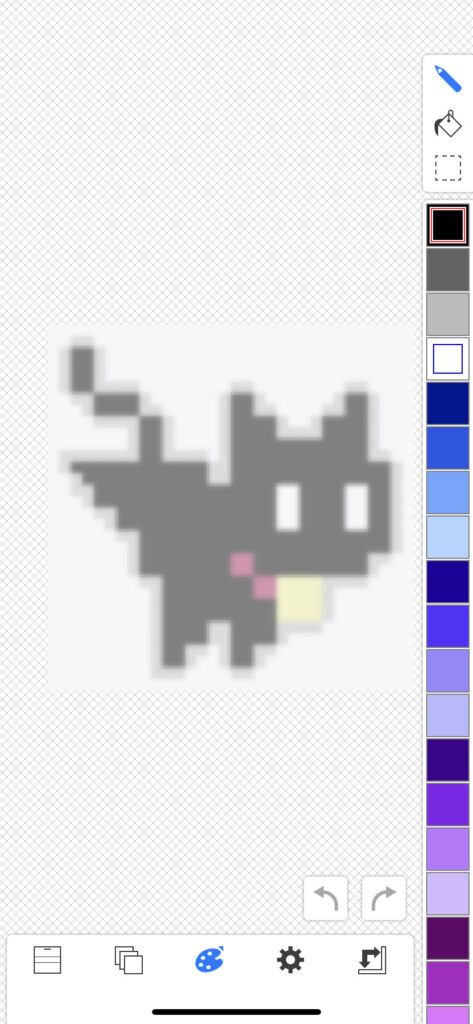
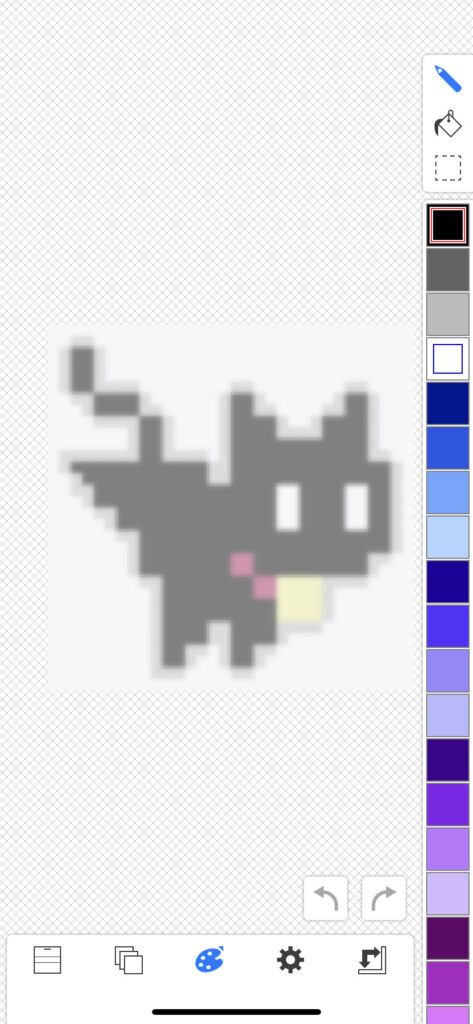
手順としては写真を選ぶこれだけです。




透けて見えるので順番に色を塗るだけです。
これなら絵心がなくてもできそうですよね。
このタマネギ機能を見て
「これならできそう!」と思えた場合は早速、画像を決めて挑戦してみてください。


実際に塗ってみた感じがこちらです。



ぬり絵みたいで楽しいですよ〜
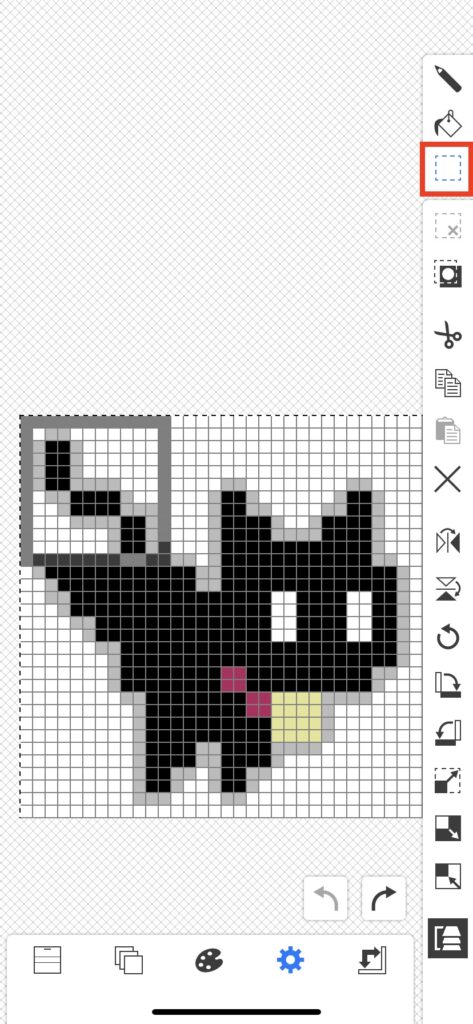
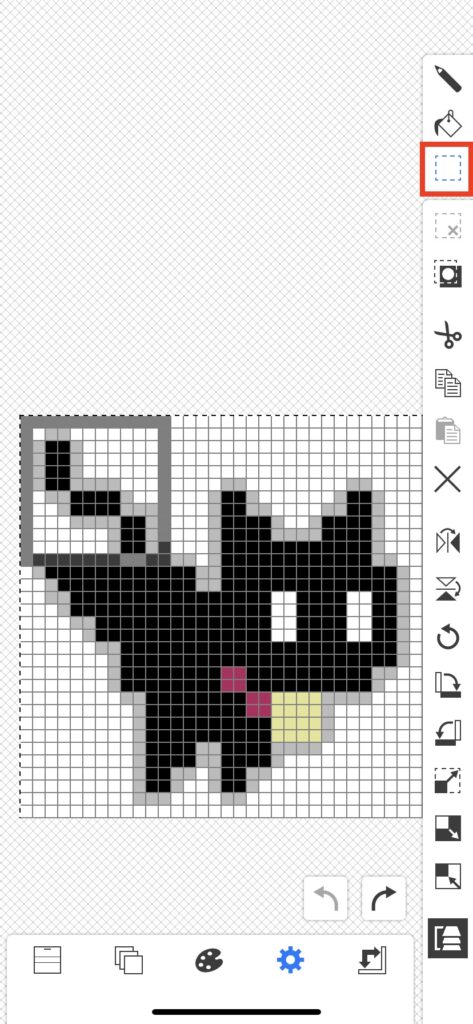
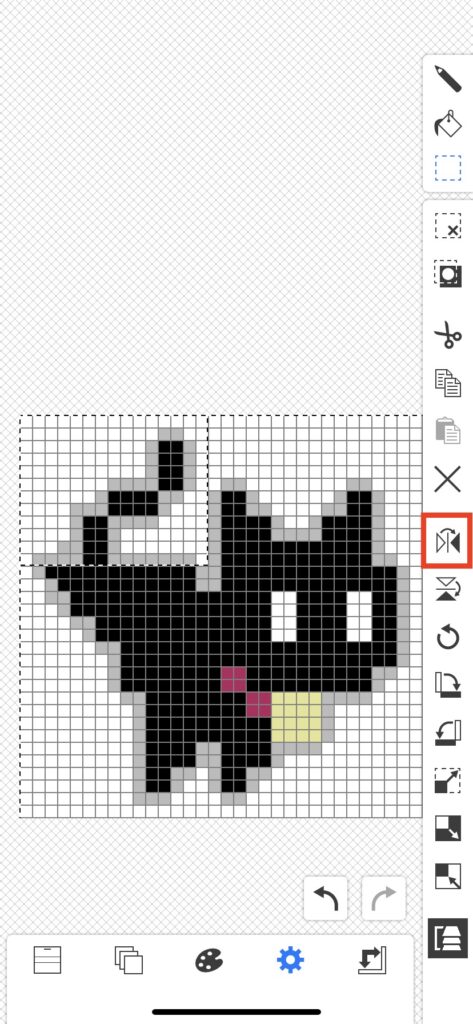
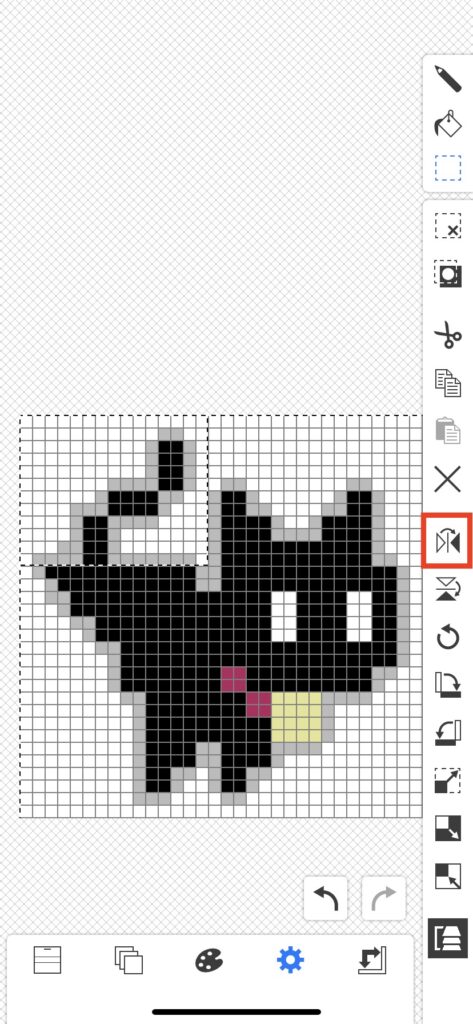
切り取り・反転
アニメーションを作るためにはパラパラ漫画が必要になるというけれど・・・



大丈夫です!
1枚書いたら動かしたい部分を切り取り・反転をつかって変更してみましょう。




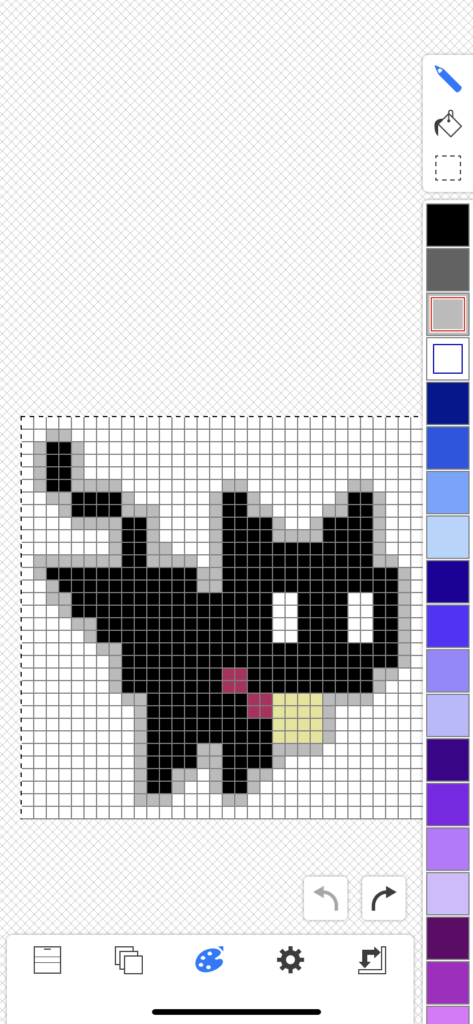
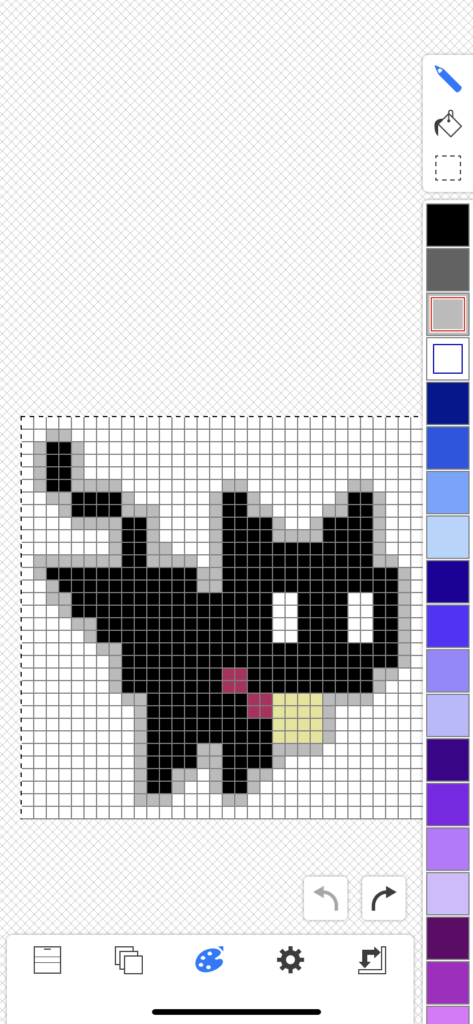
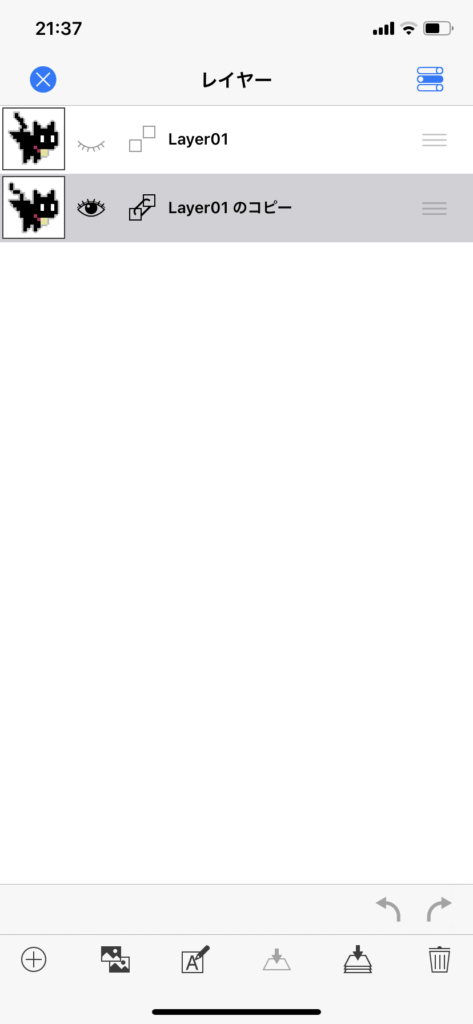
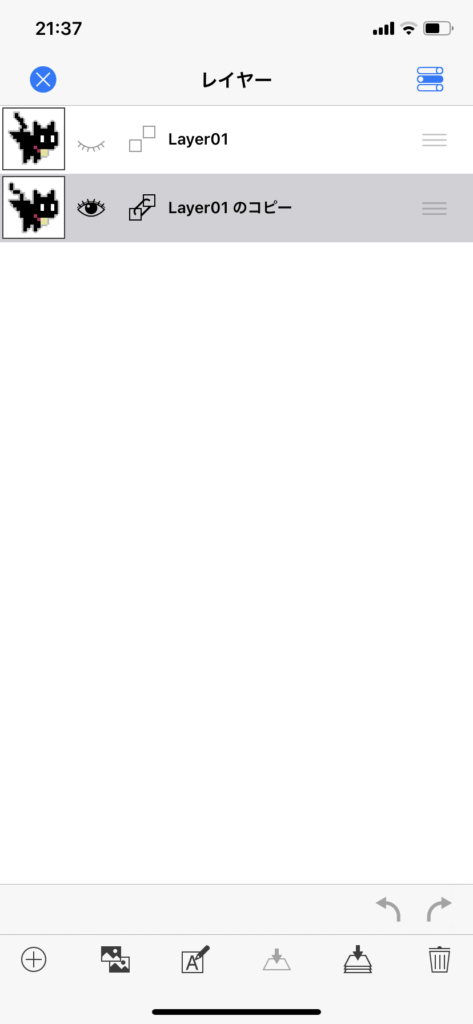
レイヤー


レイヤーも設定可能です。
「このパーツだけ描きかえたい」なんてときは便利です。
アニメーション
レイヤー内の画像を組み合わせてアニメーションを作ることもできます。
Unity画面までいかなくてもアニメーションが作れるのは楽ですよね。
イメージと違うな・・・と思ったらアプリ内で修正することができます。
\ゲーム開発ができる「引き出し」が無限に!/



ゲーム開発ができる世界へワープしませんか?
まとめ 絵心なくてもドット絵が描ける
EDGE touchを使用すれば絵心がなくてもドット絵が描けます。
ピッタリくる画像やアニメーションがなくても大丈夫。
これからは自分で描くことができます。
こんなドット絵が作れるようになるかも。



注意点はドット絵にハマりすぎて
ゲーム開発が進まなくなることです・・・。
\ドット絵が描ける未来へ/
ゲームの作り方総集編!
11ステップであなたもゲームが作れる。喜んでもらえる。
未経験からでも、分かる!が積み上がりゲームを完成できる。
詳細はこちらから。












コメント