「ランダム生成したいけどよくわかんない。一気に複雑になった気がする・・・」
ランダム生成はゲーム開発で必須です。
- 敵のランダム出現
- アイテムをバラバラに生成
など使える範囲はたくさんあります。
ランダムをゲームに取り入れたい!こんな想いに答えていきます。
Unity未経験でも分かりやすく伝わるよう記事にしていきます。
- 動画を使って動きを確認
- 一行ずつスクリプト解説
 たくちん
たくちんこれが理解を深めるポイントです。
スクリプトが一文でも分からなかったら分からないんですよね。
動画でも動きを確認できるので実装してみたいことに当てはめてみてください。
理解することでスクリプトを「使うこと」ができます。
ランダム生成のやり方が分かることであなたのゲーム開発の幅が広がってユーザーをより楽しませることができます。
確実に身につけることでモチベーションとなりゲーム開発が進むことでしょう。
作成したオリジナルゲームで実例を交えて解説しています。
「ゲーム開発、最後まで続ける自信ありますか?🎮
9割が途中で挫折するゲーム制作。最強の相棒 を手に入れて、あなたのゲームを完成させよう!🔥」
👇 詳細はこちら!
https://note.com/modern_tern915/n/nab05c5e59381


Unity ランダム生成の方法
まず始めにランダム出現させるために必要な要素はこちらの3点です。



ひとつずつ分解するとわかりやすいです。
実際にランダム生成させた動画がこちら。
自動生成をするオブジェクトを作る
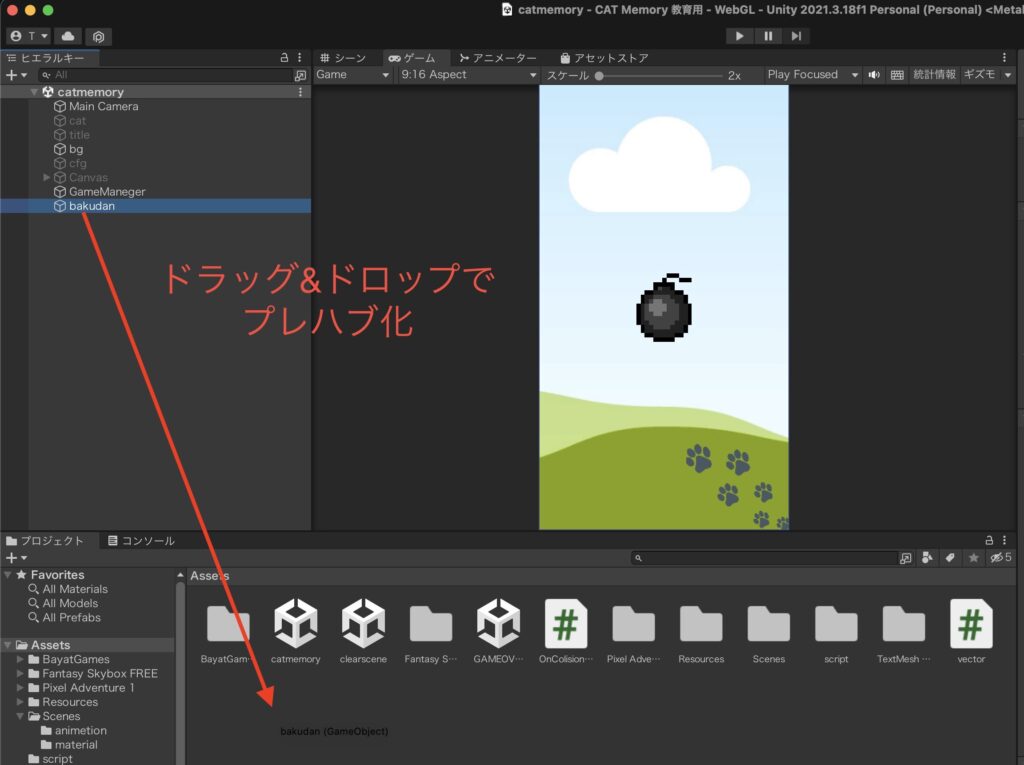
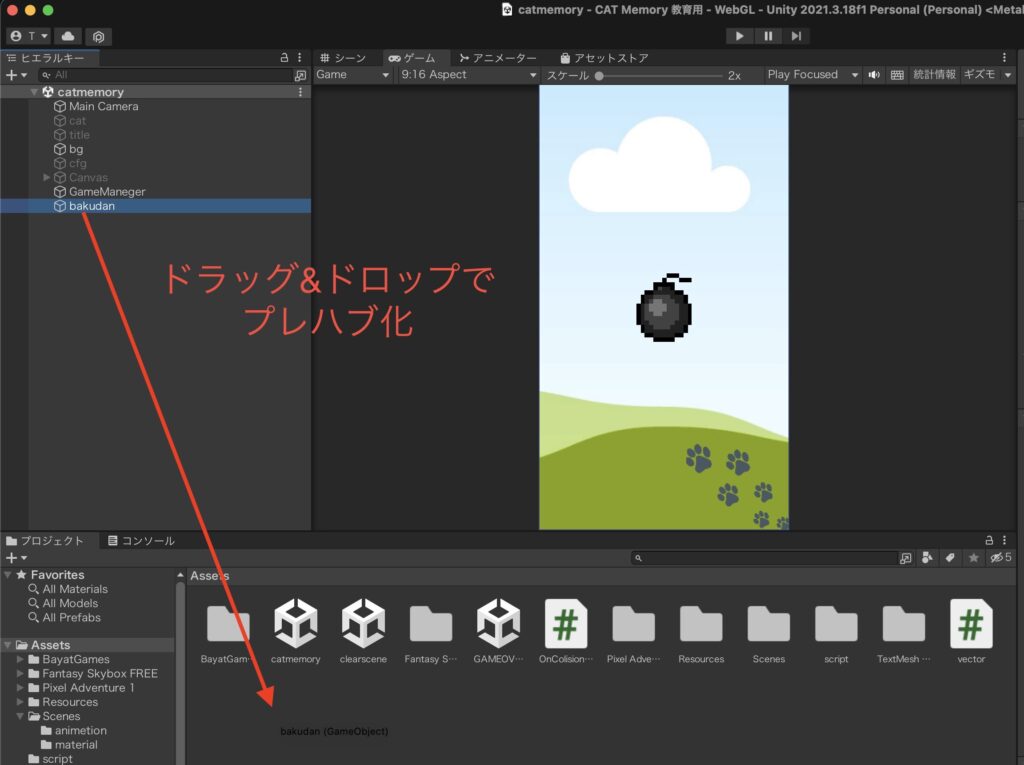
プレハブ化をすることで自動生成するオブジェクトを作れます。


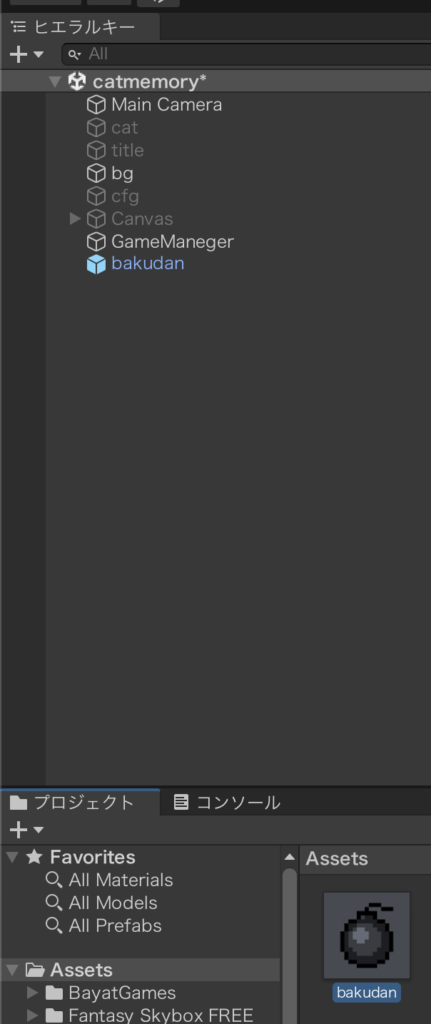
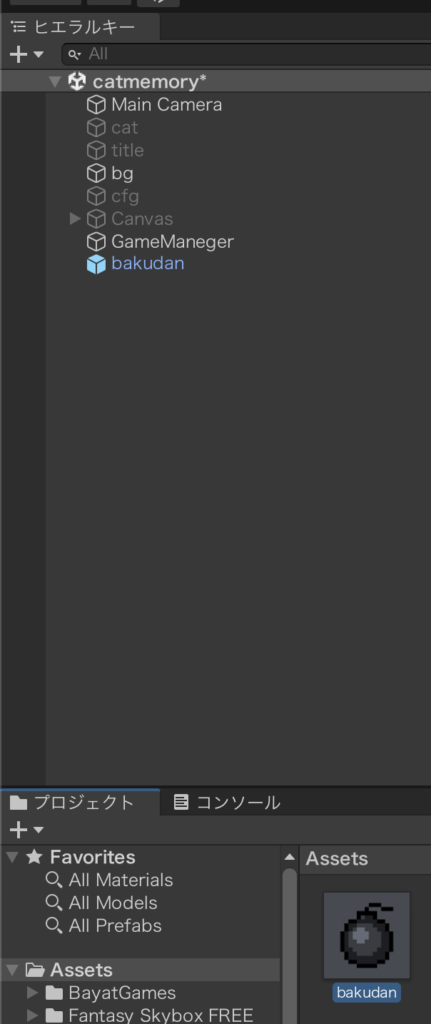
自動生成(プレハブ化)したいオブジェクトをヒエラルキーからプロジェクトへドラッグ&ドロップ。


ヒエラルキーが青色になったらプレハブ化成功です。
プレハブ化に成功したらスクリプトで管理できるようになります。



プレハブ生成を完全理解するための記事を書きました。
あいまいな場合は記事確認後の方がスムーズです。


ランダム生成 スクリプト解説


public class Boom : MonoBehaviour
{
public GameObject boom;
// Start is called before the first frame update
void Start()
{
StartCoroutine(bakudan());
}
IEnumerator bakudan()
{
yield return new WaitUntil(() => Input.GetMouseButtonDown(0));
while (true)
{
float y = Random.Range(-4.5f, 4.5f); //-4.5から4.5の間でランダム
int direction = Random.Range(0, 2);//0か1かランダム
if (direction == 0)
{ //右から出現
boom.transform.position = new Vector3(3.0f, y, 0);
}
else
{ //左から出現
boom.transform.position = new Vector3(-3.0f, y, 0);
}
Instantiate(boom);
yield return new WaitForSeconds(1.5f);
}
}- public class boom : MonoBehaviour
- public class boom:パブリックとすることでゲームオブジェクトをインスペクターから入れられるようにする。
- MonoBehaviour:startやupdate等便利な関数が使える。ゲームオブジェクトに機能をもたせることができる。
スクリプトを作成すると自動で作成されます。
- yield return new WaitUntil(() => Input.GetMouseButtonDown(0));
- yield return new WaitUntil(():条件が満たされるまで次のプログラムに進まないこと。
- Input.GetMouseButtonDown(0));:ボタン(マウス)を押したら・・・
組み合わせて【ボタン(マウス)を押したら先へ進む】となります。
- while (true)
- 無限ループさせるためのスクリプト。
解除されるまでこのあとのスクリプトが続きます
- float y = Random.Range(-4.5f, 4.5f);
- float:小数点以下の数字も代入して使える。(int型は整数のみ) → yの型を指定
- Random.Range(-4.5f,4.5f); -4.5〜4.5をyに代入する(画面の上端から下端まで)
- int direction = Random.Range(0, 2);
- int:整数に使用する → directionの型を指定
- Random.Range(0, 2); 0~2未満の整数を代入する
- if (direction == 0)
- if式を使ってdirectionの数字が「0」かどうかをチェックしています。
条件式の「=」は2個と決まっています。条件式の「=」は2個と決まっています。(==)
- boom.transform.position = new Vector3(3.0f, y, 0);
- boom.transform.position:生成するboomの座標を管理する部分を書き換えます
- new Vector3(3.0f, y, 0); 新しい座標に書き換える。
さきほどのyをここで使用することでバラバラの高さ(-4.5〜4.5)に生成できる。
- else
- もし〇〇でなければ・・・この場合は「direction」が0でなければ次のスクリプトへ。
- boom.transform.position = new Vector3(-3.0f, y, 0);
さきほどのスクリプトと同じ形。
違いは3.0fか-3.0fかということ。
- Instantiate(boom);
boomを生成するためのスクリプト。
- yield return new WaitForSeconds(1.5f);
- yield return:条件が満たされるまで次には進まないこと。
- new WaitForSeconds(1.5f); 新たに秒数(1.5秒)を数えたあとに次のスクリプトを実行。
この場合はwhile (true)へ戻ります。(無限ループ)



全体だけをみるとなんのことかさっぱり・・・。
という場合でも細かく一つずつ見ていけば分かるのです。
ランダム生成したオブジェクトを消す


データが溜まって処理落ちするのを防ぐために、ランダム生成したオブジェクトを削除(デストロイ)できるようにしましょう。
使うのは「Destroy」です。
コライダーで当たり判定をとり、Destroy(デストロイ)していきます。
生成したオブジェクトを消さなかったら・・・動画チェック



インスペクターに生成されたオブジェクト(爆弾)が溜まっていってしまいます。
処理落ちを防ぐために次の設定が必要です。
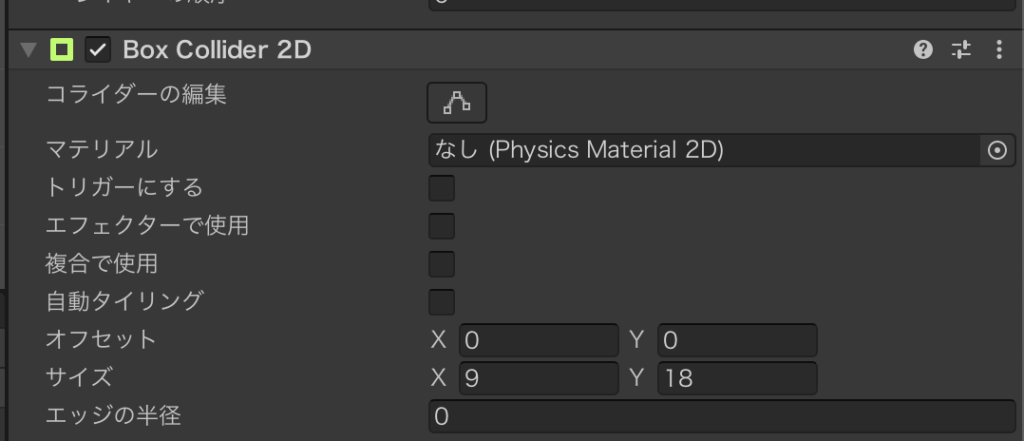
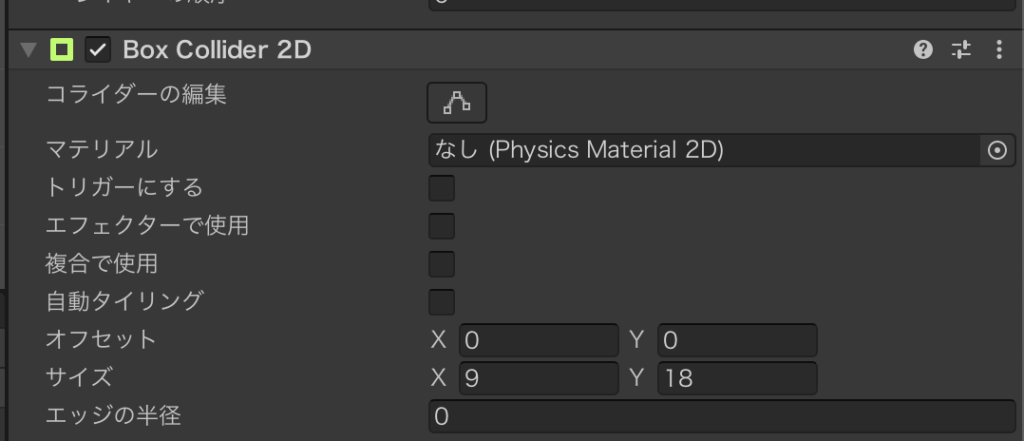
コライダーの設定




緑の枠がコライダーです。
枠外に出た場合にコライダーが反応して「当たったオブジェクト」を消す(Destroy)します。


設定方法はインスペクターでサイズを調整して実行します。
コライダーについてよく分からないという方はこちらの記事にわかりやすくまとめました。


Destroyスクリプト


private void OnTriggerExit2D(Collider2D collision)
{
if (collision.CompareTag("boom"))
{
Destroy(collision.gameObject);
}
}- OnTriggerExit2D(Collider2D collision)
コライダーに接触したあと離れた時に発動する
- if (collision.CompareTag(“boom”))
もしも接触したオブジェクトに「boom」のタグがついていたら・・・
- Destroy(collision.gameObject);
ゲームオブジェクトを削除(Destroy)する
if式やタグの付け方が分からない場合はこちらの記事で解説しています。


そもそもどうやって生成して動かすか復習したい方はこちらです。


\ゲーム開発ができる「引き出し」が無限に!/



ゲーム開発ができる世界へワープしませんか?
まとめ ランダム生成をオリジナルゲームに実装
実装するとこんな具合です。



ランダム生成でかなりゲームらしくなってきました。
使うことを目標に今日もコツコツUnity頑張っていきましょう。
一文ずつスクリプトが理解できれば使えるようになる日は近いです。
最後まで読んでいただきありがとうございました。
ゲームの作り方総集編!
11ステップであなたもゲームが作れる。喜んでもらえる。
未経験からでも、分かる!が積み上がりゲームを完成できる。
詳細はこちらから。









コメント