アイテムを獲得したら分かるように表示したり、10個集めたら発動するスクリプトが組みたかったり。
スコアの表示はユーザー目線・開発者目線どちらにもメリットがありますよね。
 たくちん
たくちん内部のみで動かす方法もありますが
わかりやすくtextで表示させる方法を解説します。
この記事を読むと分かること。
「ゲーム開発、最後まで続ける自信ありますか?🎮
9割が途中で挫折するゲーム制作。最強の相棒 を手に入れて、あなたのゲームを完成させよう!🔥」
👇 詳細はこちら!
https://note.com/modern_tern915/n/nab05c5e59381


- Unityでスコアを表示する方法
- スクリプトを使って変更できること
Unityでスコアを表示させる方法
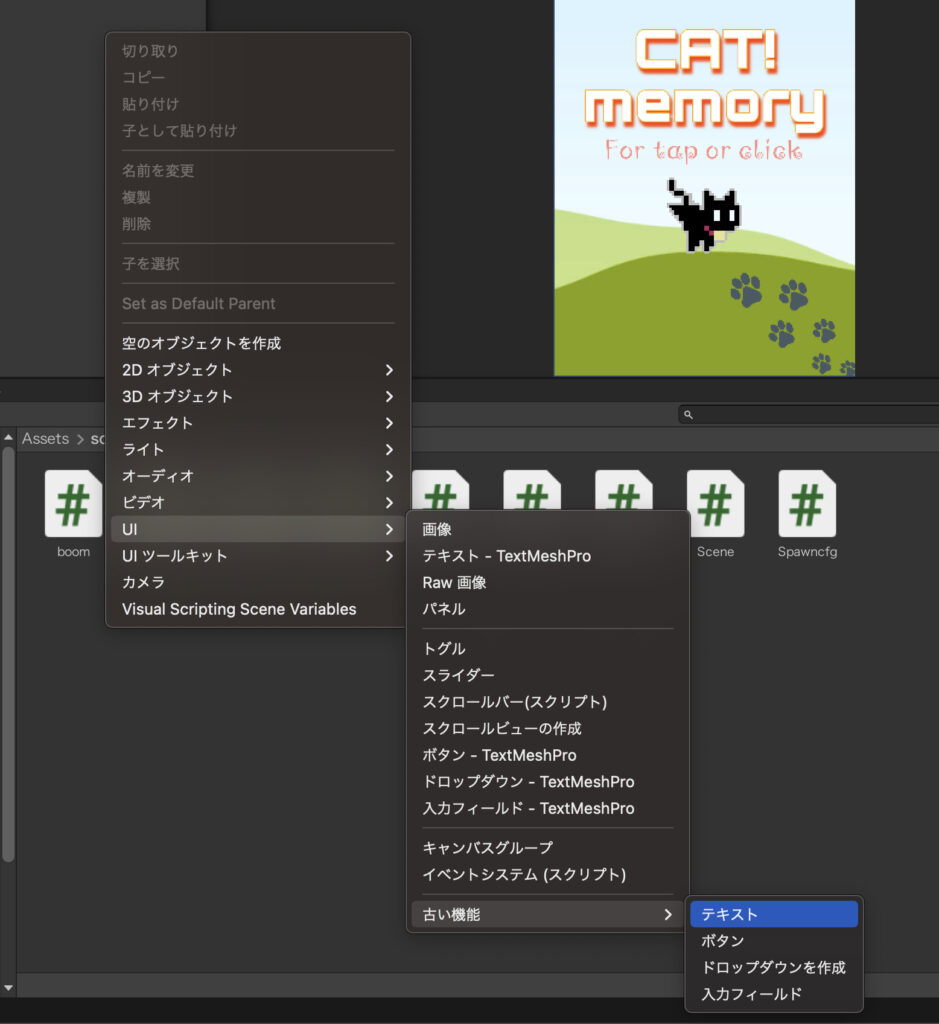
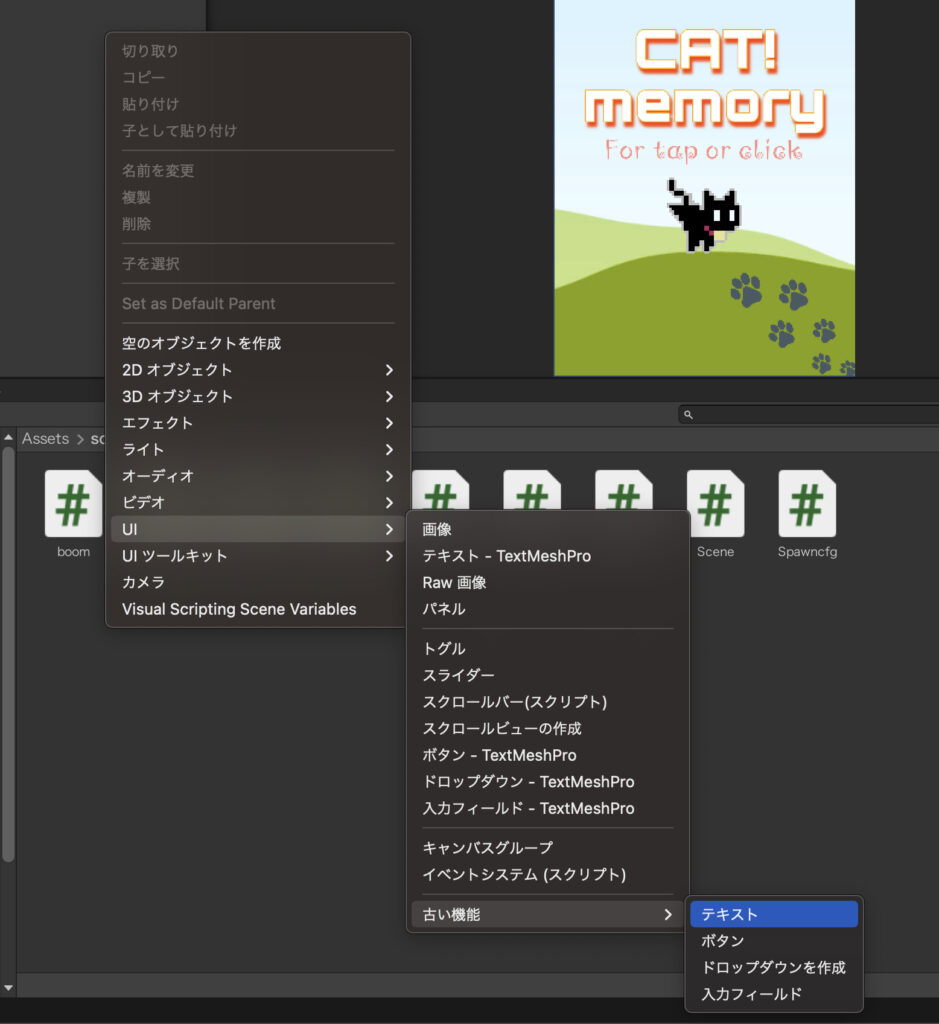
まずはtextを使って表示させましょう。


テキストはキャンバス内でしか表示されません。



この手順で実行すれば
キャンバスも併せて作ることができます。
そのままでは使えないのです。
よってテキストの編集方法やスクリプトからできることをまとめました。
テキストの編集方法
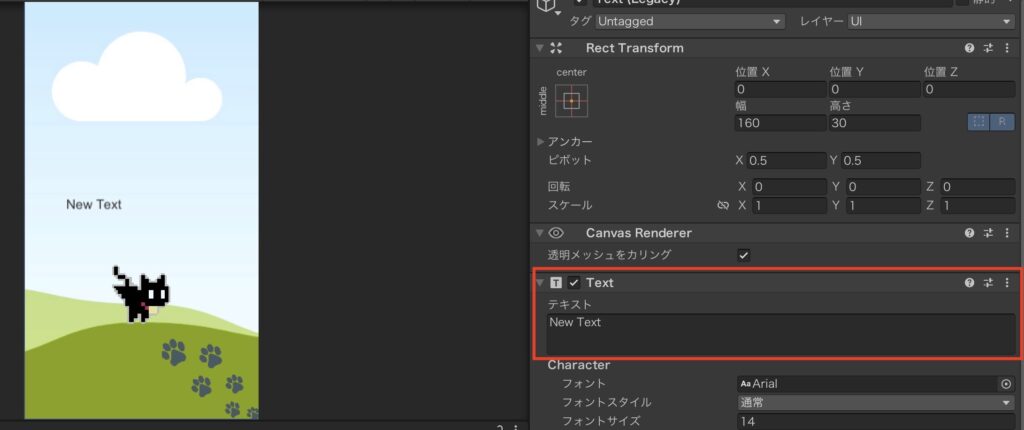
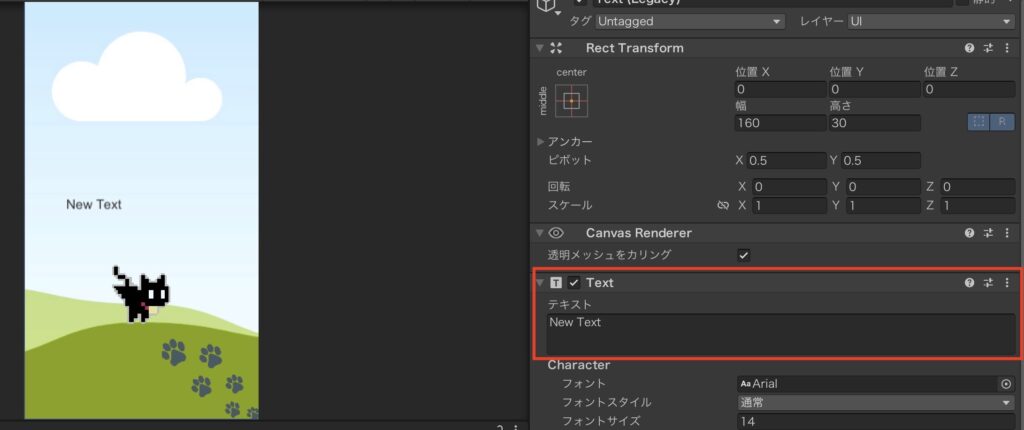
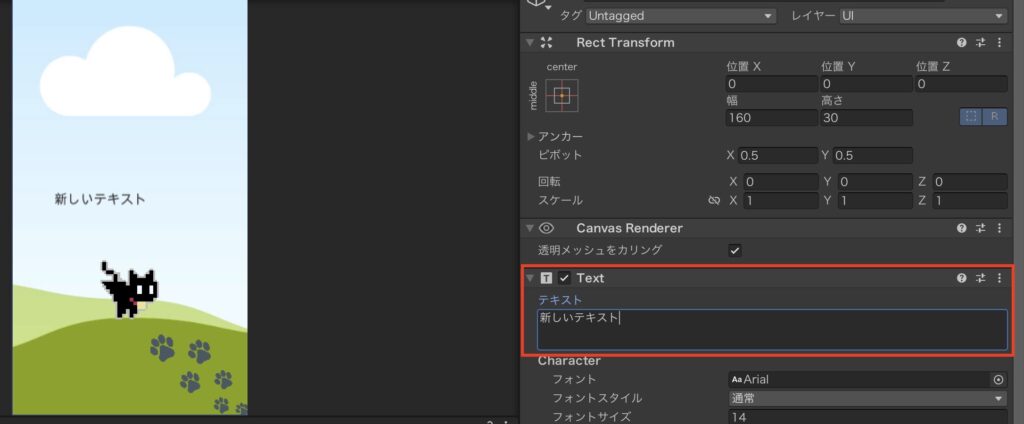
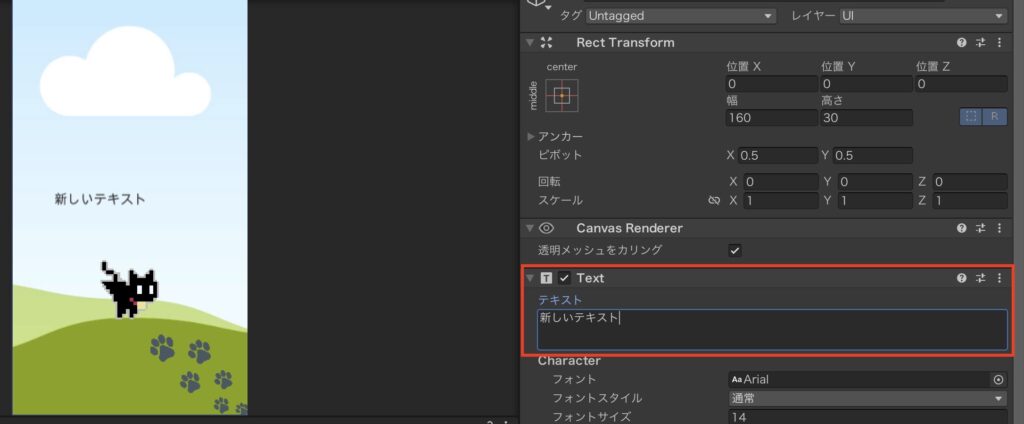
textの変更(インスペクター)
インスペクターで変更したいテキストの内容を入力すると変更できます。







直接入力すれば任意の文字に変更することができます。
サイズや位置も調整が可能です。
テキストの編集(スクリプト)



完成図です。
テキストをスクリプトから変更していきます。
スクリプトからテキストを変更するためにはテキストを取得する必要があります。
事前の準備としてテキストの名前を変更・テキスト内にスクリプトを作成しましょう。
テキスト名の変更
変更方法はヒエラルキーにあるテキストもクリックすると名前の変更画面になります。



任意の名前をつけましょう。
ここではscoreを管理するためのテキストでscoretextとしました。


テキスト内にスクリプト作成
次はスクリプトの作成です。


テキストのインスペクター内「コンポーネントを追加」ボタンからスクリプトを新規作成。



スクリプトを入力する準備ができました。
テキストを変更するスクリプト
テキストを取得するためのスクリプトはこちら。
using UnityEngine.UI; //UI機能を扱うときに追記する
public class catplayerController : MonoBehaviour
{
public Text Scoretext;
// Start is called before the first frame update
void Start()
{
Scoretext.text = "スコアを記入する";
}順に解説していきます。
- using UnityEngine.UI;
UIを使う時は必須です。



おまじないみたいなものなので入力してサクッと進めましょう。
- public Text Scoretext;
テキストをはめ込むための枠をインスペクターに出現させる
- Scoretext.text = “スコアを記入する”;
Scoretextの変更内容を入力する
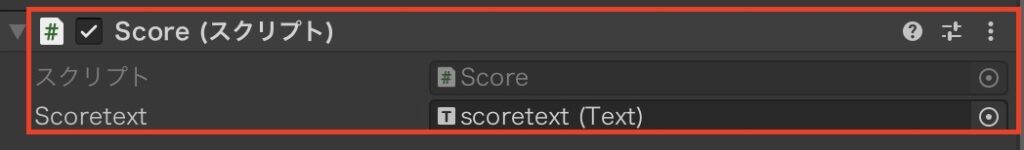
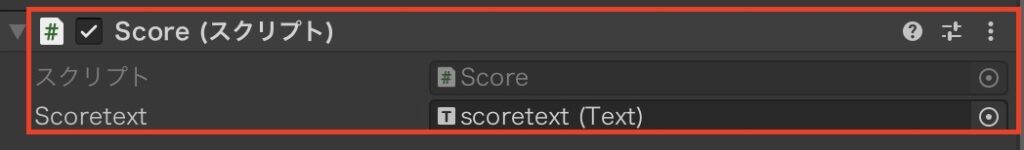
反映させたいスクリプトをテキストへアタッチ


スクリプトを作成すればScoretextを入れることができます。(publicの部分)
scoretextをヒエラルキーからアタッチする(ドラッグ&ドロップ)。



完成です。
ゲーム再生ボタンを押して
「スコアを表示する」にテキストが変化すればOK。
加算する
スペースキーを押すとスコアが加算されるようにしました。
スクリプトはこちら。
public class Score : MonoBehaviour
{
public Text Scoretext;
private int maxcan;
private int can;
// Start is called before the first frame update
void Start()
{
maxcan = 10;
can = 0;
Scoretext.text = "Score:" + can + "/" + maxcan;
}
// Update is called once per frame
void Update()
{
Scoretext.text = "Score:" + can + "/" + maxcan;
if (Input.GetKey(KeyCode.Space))
{
can++;
}
}
}


このスクリプトを元に
オリジナルゲームで実装したスコア表示にしていきます。
オリジナルゲームへ実装
オリジナルゲーム画面はこちら。
アイテム(猫缶)に接触するとスコアが1加算されるようになっています。



ゲームっぽくなってきましたね。
作れてる!って感じがして嬉しくなってきます。
ifとの組み合わせ(スクリプト)
public class catplayerController : MonoBehaviour
{
private int maxcan=10;
private int can;
public Text Scoretext;
private void OnTriggerExit2D(Collider2D collision)
{
if (collision.CompareTag("cat food gold"))
{
Destroy(collision.gameObject);
can++;
Scoretext.text = "Score:" + can + "/" + maxcan;
}では、一文ずつ解説していきます。
- private int maxcan=10;
スコア表示をするためにint(整数型)でmaxcanを変数におく。



アイテムが猫缶なので(max)canとなっておりますが
変数は何でも良いです。(王道はiかな)
- public Text Scoretext;
テキストをはめ込むための枠をインスペクターに出現させる。(上でもやりましたね)
- private void OnTriggerExit2D(Collider2D collision)
接触を判定するために使用します。
コライダーってなんだっけ?という方はこちらの記事で詳しく解説しております。


- if (collision.CompareTag(“cat food gold”))
もし・・・接触したものがcat food goldだった場合の処理を下へ書いていきます。
- Destroy(collision.gameObject);
接触したものを消去する(デストロイ)
- can++;
canを+1するためのスクリプトです。
- Scoretext.text = “Score:” + can + “/” + maxcan;
スコアを表示するために、テキストを変更して代入された(can)値を表示します。



まとめると・・・猫缶に接触したらスコアを+1してテキストへ表示してね。となります。
動画を確認すると猫ちゃんに猫缶が接触したときにスコアが+1になっていますね。
接触したときに出るハートに関してはこちらの記事で解説しています。


\ゲーム開発ができる「引き出し」が無限に!/



ゲーム開発ができる世界へワープしませんか?
まとめ スコア表示にはテキストをコントロールしよう
内部のデータだけでは分からないスコアを表示することによって、ユーザーにとっても分かりやすくすることができました。
- インスペクターから直接変更する方法
- スクリプトから編集する方法
- 実際に動かしてみると・・・
これらを解説しました。



かなりゲームらしくなってきましたね。
スコアをコントロールできれば
次のシーンへ移行するなどの処理をいれることもできます。
条件分岐やコライダーなど組み合わせて使うと、より強力ですね。
しっかり学んで自分の武器にしていってください。
ではまた次の記事で〜。
ゲームの作り方総集編!
11ステップであなたもゲームが作れる。喜んでもらえる。
未経験からでも、分かる!が積み上がりゲームを完成できる。
詳細はこちらから。










コメント