
キャラクターを動かしたいけれど、
VectorとTransformどちらを使えばいい?



未経験からゲームを作成したわたしが
丁寧に解説します。
この記事を読むと・・・
- キャラクターの動かし方がわかる
- VectorとTransform positionの違いがわかる
- 実際のゲームを使った解説でつかえるようになる
どの要素もゲーム開発にかかせません。
未経験のわたしだからこそ、つまずきポイントが分かります。
ぜひ、学習してみてあなたのゲーム開発に活かしてもらえれば幸いです。
「ゲーム開発、最後まで続ける自信ありますか?🎮
9割が途中で挫折するゲーム制作。最強の相棒 を手に入れて、あなたのゲームを完成させよう!🔥」
👇 詳細はこちら!
https://note.com/modern_tern915/n/nab05c5e59381


VectorとTransformの違い
キャラクターを移動させるために使うスクリプトは、大きく分けて2週類あります。
- Vector3(2Dの場合に2でも良し)
- Transform position
同じ動きに見えて実は内部のプログラムは違う両者。
ここをキチンと理解しておかないと後々困ることになります。
ざっくり結論を書くとこんな感じです。



オススメはVetorでの移動です。
理由は力をコントールした方が楽だから。
記事内で解説します。
Vectorを使った移動
こちらがUnity公式のVector(ベクトル)の説明文です。
難しく書いてありますが要するに・・・
オブジェクトの向きと大きさを表しています。
クリックするとジャンプするプログラミングコード内で【Vector3】を使用しました。
AddForceと組み合わせて力を加えることで移動する仕組みでしたね。
実際のゲームで使ったVectorによる移動
クリックするとジャンプするようスクリプト(Vector)を使った実際のゲーム画面の一例です。



プログラミングコードの詳細や原理を詳しく解説しています。
まだ見てない方はぜひ確認してみてください。


Transform positionを使った移動
こちらがUnity公式のTransform position(トランスフォームポジション)の説明文です。
またしても難しいことが書いてありますね。
将棋の盤面をイメージしてみてください。
どういうこと?と思うかもしれませんが、Transform positionを理解するうえで一番納得がいったため共有します。
- 将棋盤面の横軸は「筋」と表します。
- 縦軸は「段」です。
例:4筋7段で中央
将棋盤面の場所をUnityで表すと・・・「X軸」「Y軸」に当てはまります。
画像でみるとこんなイメージになります。
実際のゲームを使ったTransform.positionの移動
Y軸(縦方向)に少しずつ加算するスクリプトを使った一例です。



ヌルヌルと上がっていっていますね。
早く動かしたい場合は加算する数字を大きくすることで調整できます。
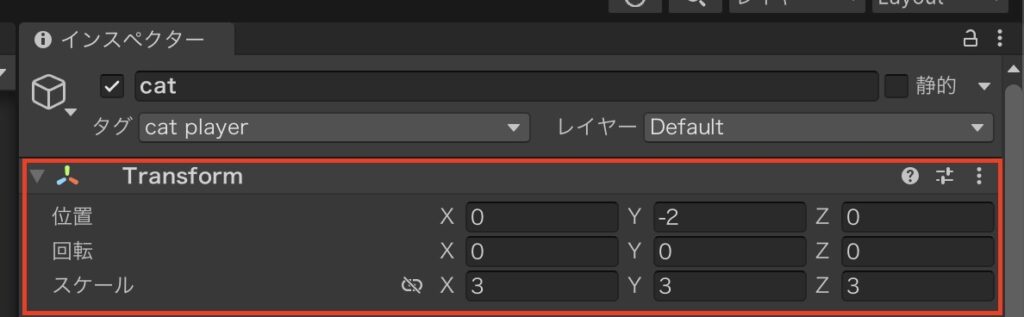
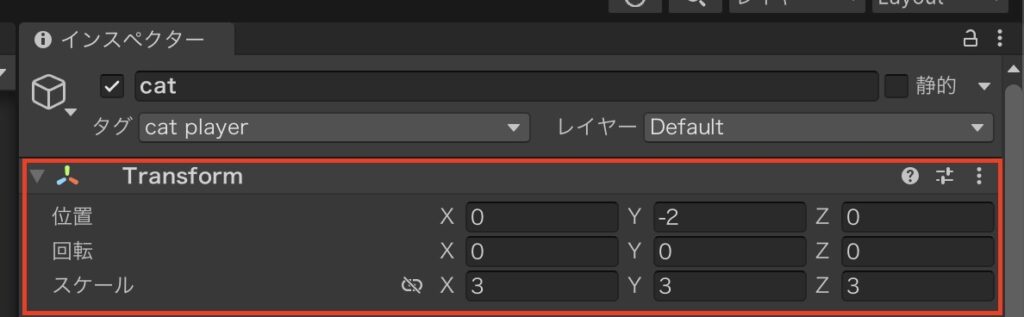
Transform positionとは?
一通り説明しましたが、Transformpositionってなんぞや?が解決できなかった方のために補足します。
Transform部分の画像通り、3つをコントロールしている部分です。


- 位置
- 回転
- スケール(大きさ)



Z軸を使って3D方向に動かすことも可能です。
\ゲーム開発ができる「引き出し」が無限に!/



ゲーム開発ができる世界へワープしませんか?
まとめ VectorとTransformの違い【オススメはVetor】
両者の違いは・・・
void Update()
{
rb2d.velocity = Vector3.zero;
rb2d.AddForce(Vector3.up * jump);
}オススメはVetorです。
Transform.positionよりシンプルでわかりやすく、力の関係を習得するのにもってこいだからです。



あなたの作りたいゲームに合わせて使い分けてみてください。
ではまた別の記事で〜
ゲームの作り方総集編!
11ステップであなたもゲームが作れる。喜んでもらえる。
未経験からでも、分かる!が積み上がりゲームを完成できる。
詳細はこちらから。











コメント